자 저번시간에는 간단하게 화면을 구성해봤는데요
제 첫번째 기능은 검색창에 이름을 입력하면 해당 캐릭터의 스펙을 요약해서 화면에서 보여주도록 하고싶습니다.
그래서 오늘 할것은 인풋창에 입력한 캐릭터명 값을 서버로 전송하는 이벤트를 만들어서 서버에서 데이터를 전달받고 출력하는 과정까지 해보겠습니다.
import React, { useState } from 'react';
function getUser(characterName) {
fetch("http://127.0.0.1:8080/loa",{
method: 'POST',
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(characterName),
})
}
function App() {
const [inputValue, setInputValue] = useState('');
const handleClick = () => {
getUser(inputValue)
}
const handleChange = (event) => {
setInputValue(event.target.value);
};
return (
<div className="App">
<header className="top-header">
<div className="container">
<a className="logo-home" href="http://localhost:3000">민엽 군장검사</a>
<input className="search-cha" placeholder="캐릭터 명을 입력하세요" value={inputValue} onChange={handleChange} onKeyPress={handleClick}></input>
<button className="chbutton" onClick={handleClick} >조회</button>
</div>먼저 상단에 import로 useState 라는것을 해줄텐데요 이는 리액트가 제공하는 별도의 공간에 변수를 저장해서 사용할 수 있는것으로 사용하게 되면 컴포넌트의 값, 컴포넌트의 값을 변경하는 것 이렇게 두가지를 배열의 요소로 제공한다고 합니다. 이 setState를 사용하게되면 state값을 화면에 다시 렌더링 해주는 기능을 가지고 있다고 해요! 그래서 자주 변경이 예상되는 값이나 사용하는 값에 적용해주면 좋습니다.
자 그래서 조회 버튼을 클릭했을떄와 엔터키를 통해 입력하는 경우에 handleClick 이라는 이벤트가 실행될 수 있도록 하여 최종적으로는 상단의 getUser() 함수가 실행되도록 합니다.
서버로 데이터를 전송하는것은 fetch를 통해 사용했구요 아직 리턴값은 받지 않은상태로 단방향 데이터 전송만 목표로 하고있어 완성은 다음에 해보겠습니다. 전송하고자 하는 서버 url을 입력해주고 이제 서버에서도 해당 값을 받아줄 수 있도록 세팅해야겠죠?

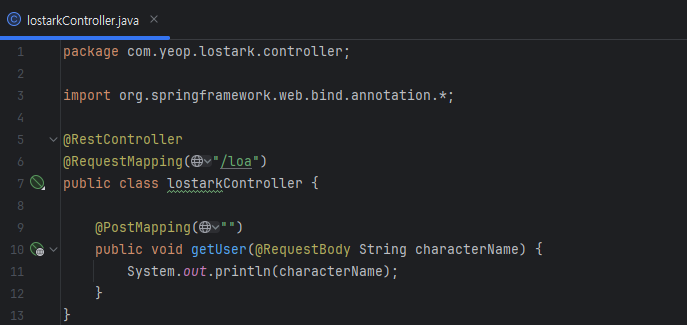
컨트롤러를 하나 생성해줬구요 우리가 fetch에서 작성한대로 post매핑의 메소드를 생성해주고 JSON 형태의 값을 받을 수 있도록 RequestBody를 추가해줍니다. 이렇게 간단하게 콘솔창에 전달받은 이름을 출력하는 메소드를 만들어봤구요 한번 테스트 해봐야겠죠?


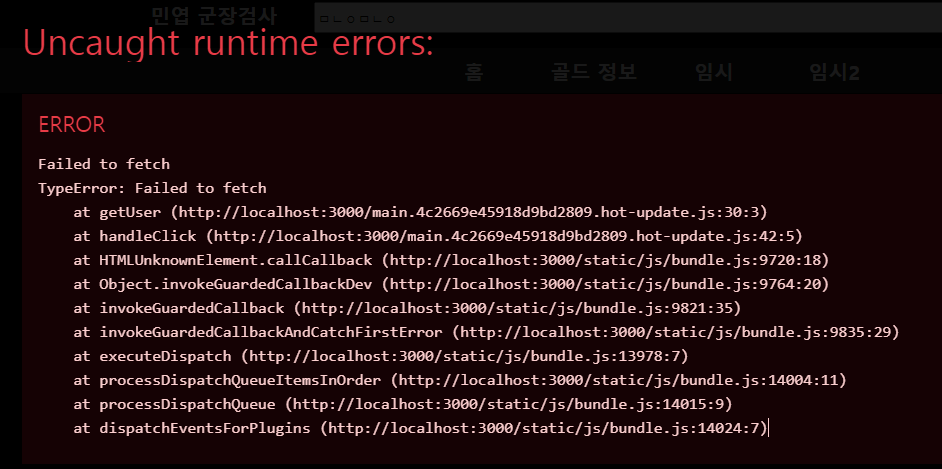
자 데이터를 입력하고 조회버튼을 눌렀는데 위와같은 에러가 발생했습니다.
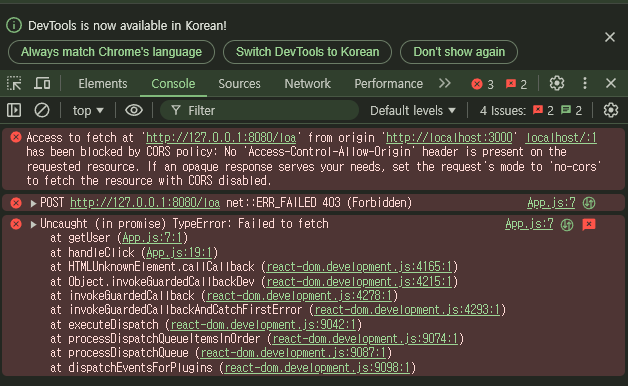
뭔고 하고 봤는데 CORS에러가 발생했네요 CORS에러는 간단하게 자원의 출처를 비교하는 보안 규칙 입니다.
localhost:3000 에서 전송한 데이터를 localhost:8080에서 받으려니 두개의 포트가 달라 동일한 출처가 아니기에 발생한 오류 입니다. 오류를 해결하기 위해 서버에서 CORS 요청을 허용해주도록 하겠습니다.

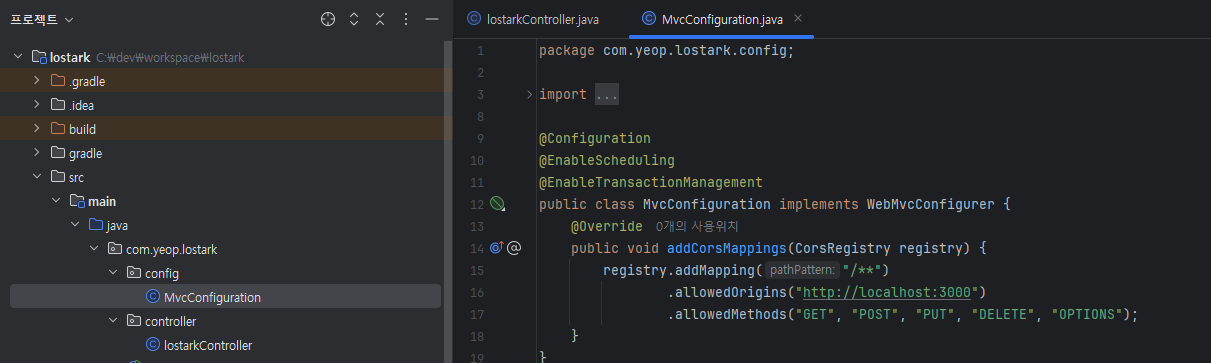
Configuration 파일을 하나 생성 해줬구요 localhost:3000의 요청에 대해 Access-Control-Allow-Origin 설정을 허용해줘서 정상적으로 값이 전달될 수 있도록 해줬습니다.


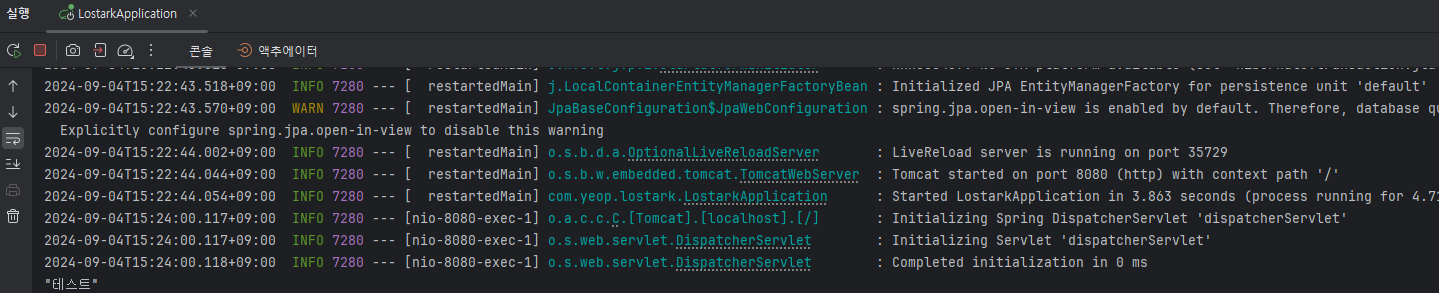
다시 테스트를 해봅시다! 이렇게 정상적으로 콘솔창에 우리가 전달한 값이 출력되는것을 확인할 수 있습니다.
자 오늘은 클라이언트에서 전달한 값을 서버에서 받고 출력하는것을 해봤습니다.
이제 다시 데이터를 전송하기 위해 서버에서 값을 처리해주는 과정을 가져야겠죠? 로스트아크의 API를 활용하여 캐릭터의 정보를 얻는것을 다음시간에 해보겠습니다.
감사합니다.
엽바!
'장난감 프로젝트 > 로스트아크' 카테고리의 다른 글
| [lostark] 5. 화면에 캐릭터 정보 출력하기 (React 라우팅) (1) | 2024.09.07 |
|---|---|
| [lostark] 4. 서버에서 API받고 처리하기 (1) | 2024.09.05 |
| [lostark] 3. 로스트아크 API 사용하기 (3) | 2024.09.04 |
| [lostark] 1. 화면을 구성해보자 (React) (6) | 2024.09.04 |
| [lostark] 0. 로스트아크 사이드 프로젝트 (0) | 2024.09.04 |